In this article i’d like to share my experience of using some console features for debugging purposes. Let’s start with the definition what is a console?
Console – is a browsers built-in debugger. Obviously you know about it using console.log a lot. But what if I tell you that behind the console there are more then you can realized. Just running **console.log(console)** will show you a lot of methods that can be using along with console.
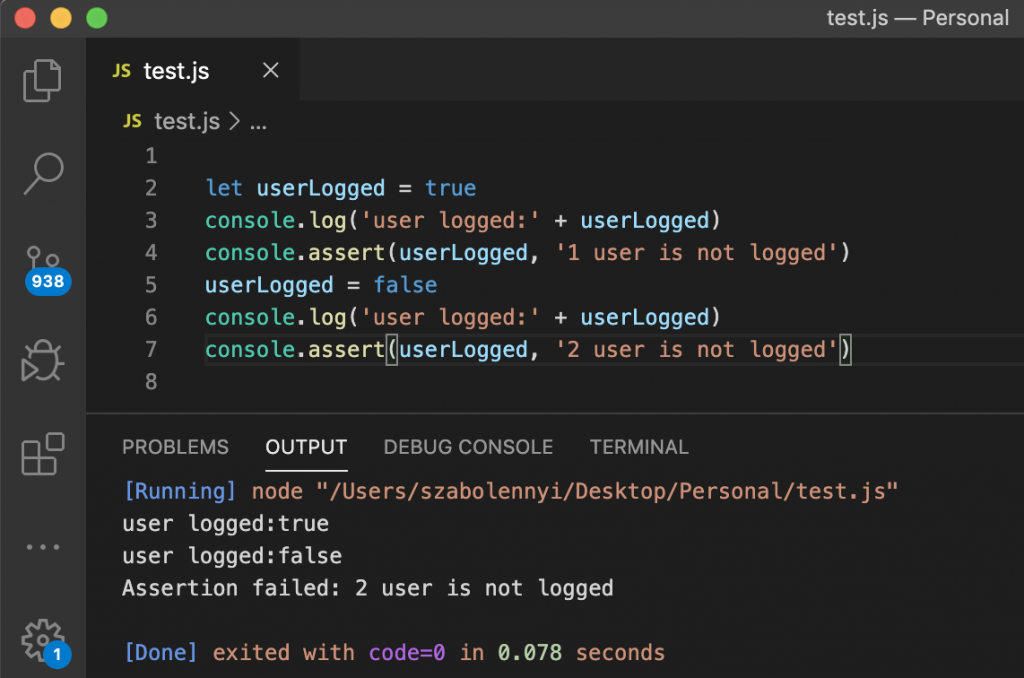
**console.assert()**
Writes an error message if the assertion is false. If the assertion is true, nothing happens.
let userLogged = true
console.log('user logged:' + userLogged)
console.assert(userLogged, '1 user is not logged')
userLogged = false
console.log('user logged:' + userLogged)
console.assert(userLogged, '2 user is not logged')
**console.clear()**
To clear the console.
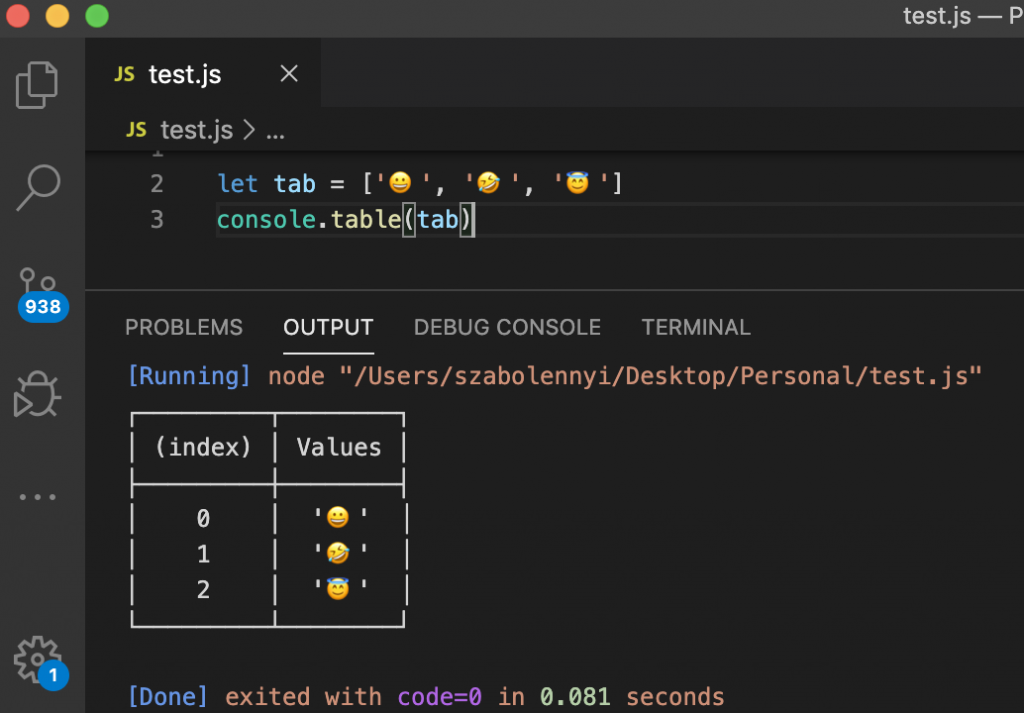
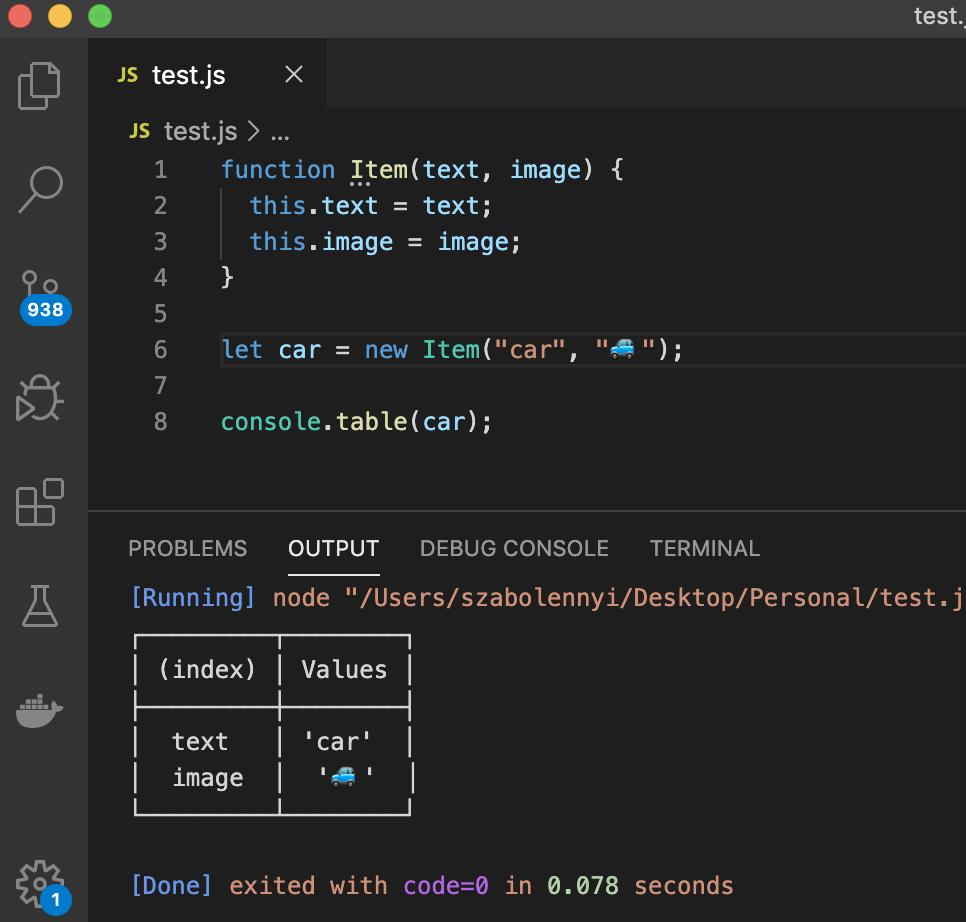
**console.table()**
Displays tabular data as a table.
function employee (name, profession) {
this.name = name
this.profession = profession
}
let james = new employee('James', 'Developer')
console.table(james)
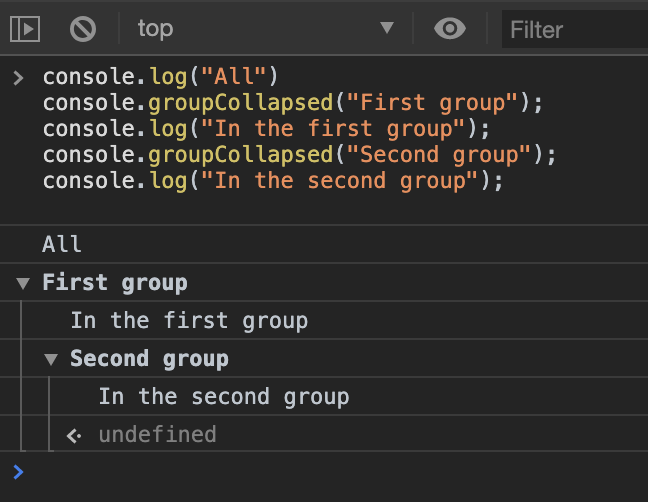
**console.group()**
To group things together with a label.
**console.groupCollapsed()**
The same as group, but creates the new block collapsed.
**console.count()**
Logs the number of times that this particular call to count has been called.
console.count('test'); // "test: 1"
console.count('js'); //"js: 1"
console.count('test'); //"test: 2"
**console.countReset()**
To reset a counter for a label.
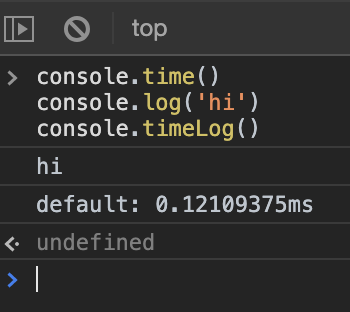
**console.time()**
Also you can keep track the amount of time between your console.logs by using **console.time()**
It will start the timer, and then calling **console.timelog()** will log the amount of time elapsed since last timer started. And **console.timeEnd()** to stop the timer.
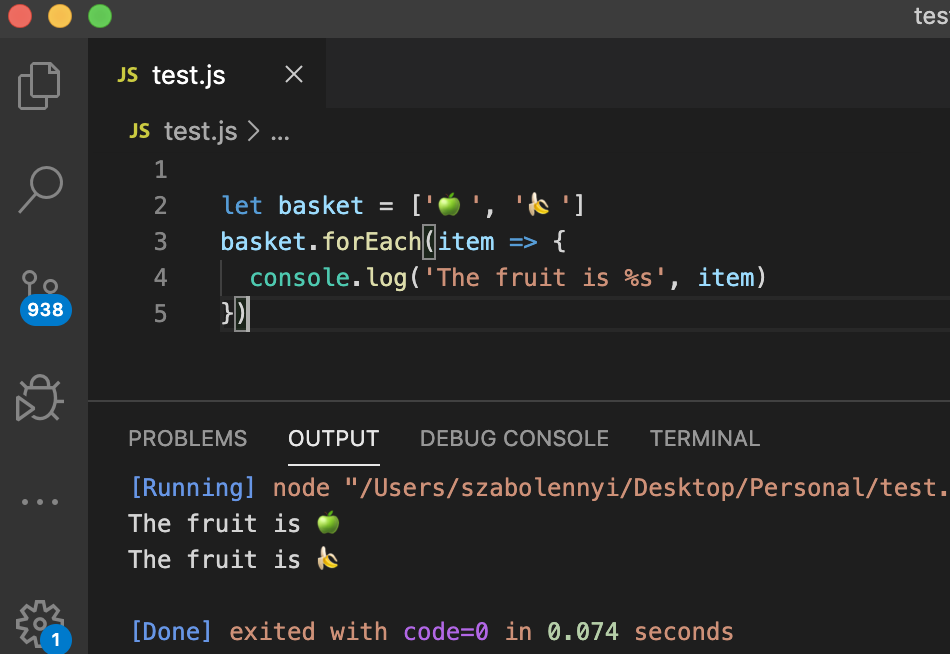
Using string substitutions passing a string to one of the console object’s methods that accepts a string (**%s** outputs as string)
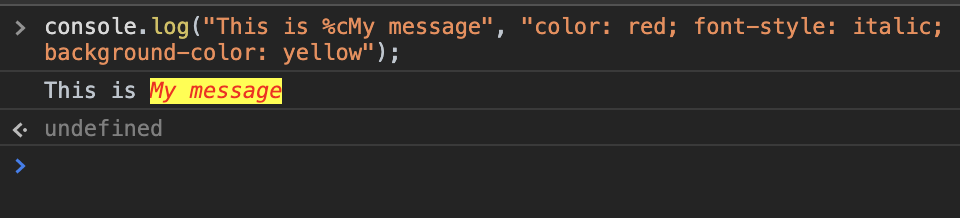
Pass **%c** to console to apply CSS style.
And don’t forget about **console.error()**, which will print an error to the console.
The post Using console in JS for better testing appeared first on Apiumhub.